プログラミング教室で講師をしているえいとです!
プログラミング教育で「何をすればいいのか分からない……」とお困りの方!
この記事では、パソコン未経験のお子様がプログラミング言語を習得するまでの道のりを『10のステップ』に分けて解説します。
ステップ10までいけば、クラウドソーシングなどで仕事を請け負うこともできるようになりますよ!!
全てのステップをクリアするには、どんな子でも1年はかかるものとお考えください。
むしろ、1年でステップ10までいけるとしたら、将来が楽しみで仕方ありません。
コツコツステップをクリアして、プログラミング学習を迷いなく進めていきましょう!!
- プログラミング教育で何をすればいいかわからない
- プログラミング学習の進め方が知りたい
- 最終的に子どもに言語の学習をしてほしいと思っている
プログラミング言語習得までの10ステップ

ここで紹介するステップは、パソコンに慣れておらずプログラミング学習もはじめてというお子様向けの内容です。
「お子様がもうクリアできている」と思うステップは、飛ばして次に進みましょう。
進める過程で、つまづいたら一つ戻って学習し直すなど、お子様の様子に合わせてくださいね!
- ステップ1:ビジュアルプログラミング言語を学ぶ
- ステップ2:タイピングと基本的な英語を練習する
- ステップ3:スクラッチで人の作品を模写する
- ステップ4:わからない部分を自分で検索する
- ステップ5:マイクラプログラミングを学ぶ
- ステップ6:MakeCodeをJavaScriptに変換する
- ステップ7:ProgateでJavaScriptを学ぶ
- ステップ8:テキストエディタでJavaScriptを書く
- ステップ9:自分のサイトを作る
- ステップ10:ポートフォリオを作る
ここから、一つ一つ確認していきましょう!

ステップ1:ビジュアルプログラミング言語を学ぶ
まずは、ビジュアルプログラミング言語でプログラミングを好きになってもらいましょう!
苦手意識が付くと、今後プログラミングを「やりたい」と思えなくなる可能性が高いです。
まずは「プログラミングは楽しいんだ!」と思ってもらえるようにしましょう。
そこで、ビジュアルプログラミング言語が大活躍します。
オススメのビジュアルプログラミング言語学習のツールは次の4つです。
ビジュアルプログラミング言語学習ツール
- スクラッチ
- プログラミングゼミ
- Hour of Code
- Springin‘
- スクラッチ:ビジュアルプログラミング言語の代表ソフト。子どもでも簡単にプログラミングを作ることができる。本やYouTubeなど教材が多数ある。スマホではできない。
- プログラミングゼミ:スクラッチのようなビジュアルプログラミングが可能で、プログラミングゼミのソフト内で問題が多数用意されている。他に教材を用意しなくても学習を進めることができる。
- Hour of Code:スクラッチのようなビジュアルプログラミングが可能。用意された問題を解きながら進める形式。オリジナルのプログラミングを作ることはできない。
- Springin’:感覚でゲームや絵本を作ることができる。スクラッチのように命令ブロックを順番に組むのではなく、一つ一つのオブジェクトに命令を組み込む形でプログラミングを行う。iOS専用アプリ。
まずひとつ集中して取り組むならプログラミングゼミがオススメです。
PCでもスマホでも利用でき、スクラッチのようにオリジナルゲームを作ることもできます。
プログラミング問題も豊富に用意されています。
プログラミングゼミをやりこむだけで、ビジュアルプログラミング言語は十分理解できるようになるでしょう。

スクラッチは、教材を自分で用意しなければなりません。
レビューをよく読み、質の良い学習本を選びましょう!
ステップ2:タイピングと基本的な英語を練習する
プログラミング言語は英語や記号や関数だらけです。
タイピングがある程度できるようになっていなければ、プログラミングの学習を思うように進めることは難しいでしょう。
ホームポジションに指を置いて、打てるようになることを最初の目標に、タイピング練習を行ってください。
タイピング練習で有名なのは『myTyping』や『e-typing』や『寿司打』です。
myTypingでは、会員登録なし・無料で超基本的なタイピングから練習できるのでオススメです。
ローマ字はもちろんのこと、プログラミングで使う英語も理解しないと、プログラミングの学習ははかどりません。
英語の勉強については、プログラミングで使うような英語の学習が好ましいですが、なかなかそういった教材はありません。
「for」「while」「if」「else」などよくプログラミングで使われるような英語の元々の意味を学んでいけばひとまずはOKでしょう。
『プログラミング英語検定』のサイトでは、プログラミングに関する英単語をまとめています。
この中からピックアップしてあげるのもオススメです。
また『D-SCHOOLオンライン』では「英語×プログラミングコース」が用意されており、家庭で月額3,980円で英語とプログラミングを同時に学ぶことができます。

ステップ3:スクラッチで人の作品を模写する
ビジュアルプログラミング言語の扱いに慣れたら、人の作品の模写をしましょう!
プログラミング言語の学習でも、人が書いたコードやウェブサイトの模写は必ず行います。

何事もマネするとこからですよね!
スクラッチで模写の練習をしましょう!
他の人がどうやってプログラミングを組み立てているのかを確認したり、高度なテクニックを学ぶことができます。
スクラッチでは公開されている作品が無限にあるので、模写をするのに適しています。
また、人の作品を改造することもできるので、自分のアイデアを取り入れてゲームをさらに面白くビルドアップさせる経験を積むこともできます。

最初は簡単なのから模写しよな!
マネするだけなので簡単そうに思われるかもしれません。
しかし、高度なゲームはかなり複雑で、大人でも模写が難しいものもあります。
レベルに合わせて模写するゲームを探しましょう。
ちなみに高度なゲームはこちらで紹介しています。
スクラッチのページに飛んで『中を見る』をクリックすると、かなり高度なプログラミングを見ることができます。

ステップ4:わからない部分を自分で検索する
模写によって、プログラミングでどんなことが実現できるかを理解できたら、自分の作品作りに活かしましょう!
自分の作品作りで思うように実現できない部分は、自分で検索して答えを探す練習をしましょう。
どうすれば正しい答えが記載されているページにたどり着けるのかを調べる、いわゆる検索力、ググる力を鍛えます。
プログラミング言語を学習する際も、検索は必須です。
やりたいことを実現するためのコードは1種類ではないこともあるので、いくつものサイトを探して自分の必要としている情報を見つけ出さなければなりません。
丸々コピペするのではなく、必要なコードのみを抜き出すことも多いので、理解力も求められます。
自分一人でも考え成長していけるように、早めに調べる力を身につけていきましょう!
ステップ5:マイクラプログラミングを学ぶ
ここでは次のステップでプログラミング言語「JavaScript」を扱うための前段階として、マイクラプログラミングを学びます。
「マインクラフト for Windows」に「Code Connection」をインストールすることで『Make Code』が使えるようになります。
『Make Code』はマイクラで使えるビジュアルプログラミング言語です。
これまでのステップで学んだプログラミングの組み立て方を、マイクラのプログラミングでも使ってみましょう。
プログラミングゼミやスクラッチで学んだことがここでも活かせることに気付けるはずです。
プログラミングは、言語が変わっても構造が似ていることがあります。
ここでの気づきは将来にもつながりますよ!
マイクラの中には教材が用意されていないので、ここでも本やYouTubeで勉強していくのがオススメです。
マイクラプログラミングはYouTubeが少ないので、順序立てて学んでいくには学習本が適しているでしょう。
マイクラプログラミングは、オンラインで学べるスクールがいくつかあります。
体系的に効率良く学習させたい方は、オンラインスクールもぜひ検討してみてください。

ステップ6:MakeCodeをJavaScriptに変換する
マイクラでビジュアルプログラミング言語が扱えるようになってきたら、次はいよいよプログラミング言語に触れていきます。
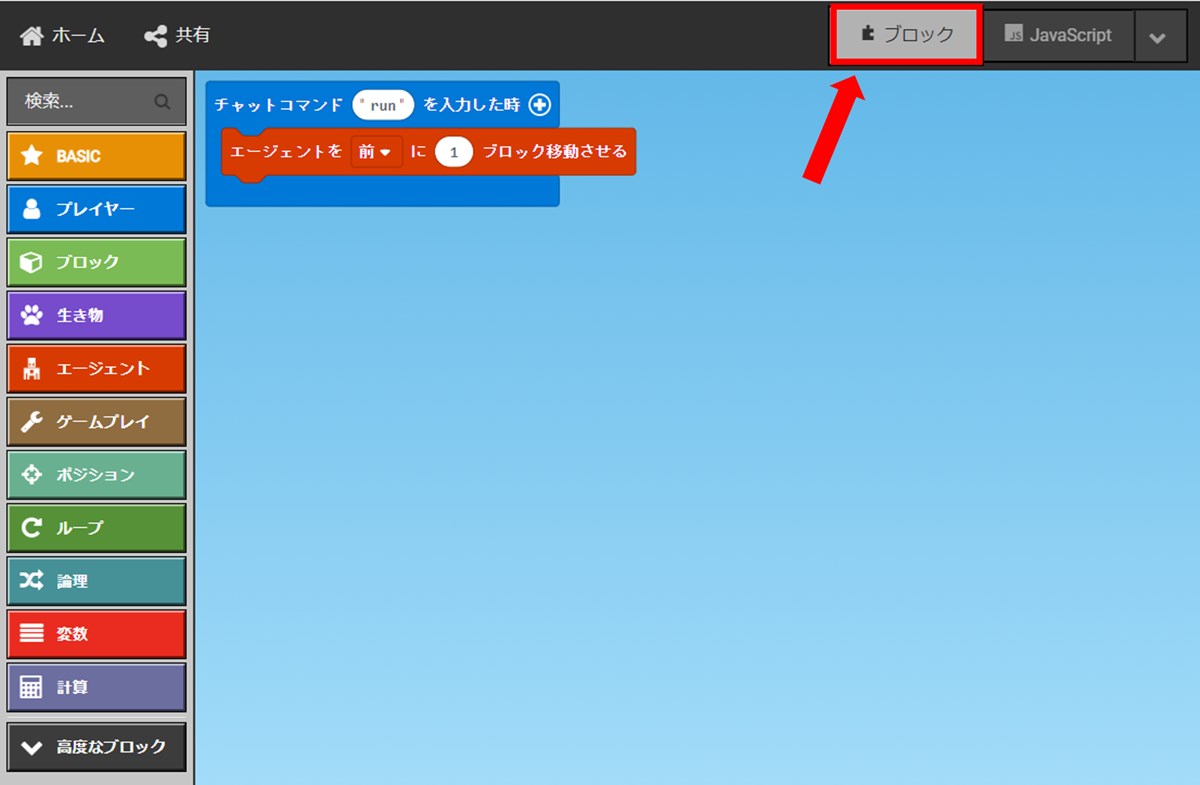
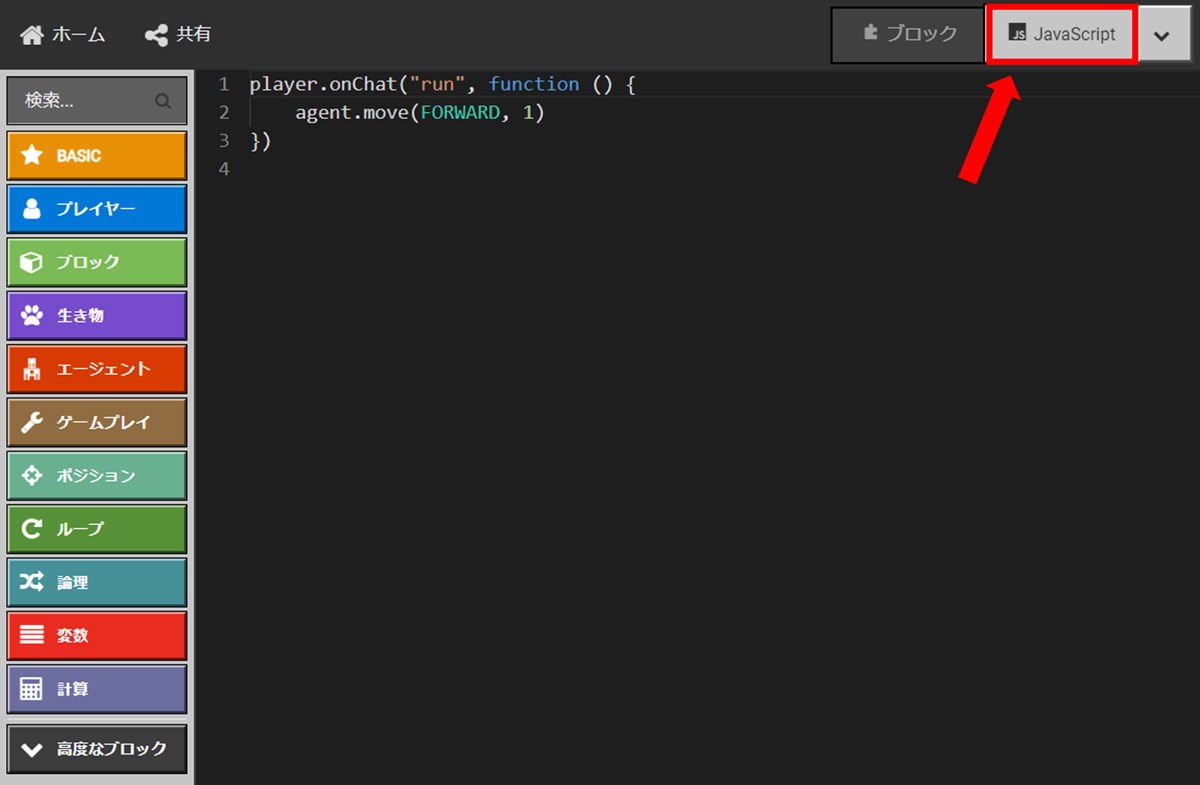
MakeCodeには、上部にビジュアルプログラミング言語とJavaScriptを切り替えるボタンが付いています。
JavaScriptに切り替えることで、今まで日本語で組み立てていたプログラムがどのようなコードで実現できるのかが分かるようになります。
次の2つの画像は「”run”というコマンドでエージェントを前に1ブロック進める」というプログラミングをビジュアルプログラミング言語とJavaScriptで表示したものです。

MakeCodeのビジュアルプログラミング画面

MakeCodeのJavaScript画面
MakeCodeは、JavaScriptモードでもビジュアルプログラミング言語と同じように操作してプログラミングを作ることができます。
どこが編集可能な部分なのか、どのような英単語を使えばいいのか、どんな書き方をしているのかなど、これまでのビジュアルプログラミング言語と比較しながらJavaScriptを感覚的に身につけていきましょう。

ステップ5で学んだ学習内容をJavaScriptでもう一度全部やってみよう!

ステップ7:ProgateでJavaScriptを学ぶ
Progateは、プログラミング初心者のための学習サイトです。
僕もJavaScriptなどを学んだときは、このサイトから学習をはじめました。
JavaScriptは、様々なサイトや学習本などで初心者向けの学習内容が用意されています。
学習本でもいいのですが、環境構築などの手間を省けるので、サイトで学ぶのがオススメです。
「Progate」は無料で学べる講座があり、実際にプログラムを打ち込みながら学習することができます。
途中から月額980円を支払わなければならなくなるため、そのままProgateで学ぶか「ドットインストール」など他のサイトで学ぶかを検討しましょう。
Progateやドットインストールで一通り学習をしたら、次のステップに進みましょう!
ステップ8:テキストエディタでJavaScriptを書く
ここからは、完全に一からプログラミングを書いていく練習です。
テキストエディタは『Brackets』が有名です。
これは、コードを打ち込んでいくためのソフトです。
極端な話、メモ帳でもプログラミングはできますが、テキストエディタを使えば非常に効率良く楽にコードを書くことができます。
テキストエディタでコードを打ちJavaScriptを勉強していくためには、最低限のHTML/CSSの知識も必要になってきます。
またフォルダの階層構造や、文字サイズ、色コード、クラス、などプログラミングに欠かせない知識がたくさんあります。
このステップでは覚えることが一気に増えるので、体系的に学べる学習本がオススメです。
アマゾンでベストセラー入りした高評価の本など、広く扱われているものを選びましょう。
ステップ9:自分のサイトを作る
学習本でテキストエディタでのプログラミングに慣れてきたら、自分のサイトを作ってみましょう!
この時、作りたい内容によってはHTML/CSSの知識も必要になります。
実現できる範囲で作るか、HTML/CSSも学んでクオリティを高めるかを決めましょう。
Webサイトの運営にはHTML/CSSは欠かせないので、学んでいて損はありません。
サイト作りは奥が深く、サイトのコンセプトやデザインなど多くの内容が関わるので、それだけで本が一冊できてしまうほど難易度が高いです。
ここではプログラミングの練習を行うので、コンセプトやデザインはある程度簡単なものにして、どう記述すればそれが実現できるかに時間をかけましょう!

いきなりプロみたいなサイトは作れないもんな!

ポートフォリオサイトとかいいんじゃないかな!
テキストエディタでプログラミングしていく際には、必ず「デバッグ」が必要になります。
「デバッグ」とは間違っているコードを修正することです。
最初はどこが間違えているのか探すだけでも一苦労します。
F12の「検証ツール」を使いこなして、デバッグができるようになっていきましょう!
ステップ10:ポートフォリオを作る
ポートフォリオとは、自分の能力を人に見せるための作品集のようなものです。
ステップ9で作ったサイトに、JavaScriptで自分ができることをまとめてみてはいかがでしょうか?
勉強した成果を確認できるようにもなりますし、自分の能力をアピールするための武器にもなります。
ポートフォリオが充実してくる頃には、簡単な仕事が請け負えるレベルのプログラミングスキルが身についているでしょう。
JavaScriptは、できることが非常に多く、簡単に実行するためのライブラリも存在します。
『jQuery』というライブラリを使えば、プロが作ったサイトのような動きが簡単に実現できます。
ライブラリを使いこなして、サイトをリッチにしていくのも立派なプログラミングスキルです。
Progateやドットインストールでも『jQuery』の講座があるので、ぜひ学習してみましょう!
まとめ

この記事では『子ども向けのプログラミング言語習得までの10ステップ』をご紹介しました。
- ステップ1:ビジュアルプログラミング言語を学ぶ
- ステップ2:タイピングと基本的な英語を練習する
- ステップ3:スクラッチで人の作品を模写する
- ステップ4:わからない部分を自分で検索する
- ステップ5:マイクラプログラミングを学ぶ
- ステップ6:MakeCodeをJavaScriptに変換する
- ステップ7:ProgateでJavaScriptを学ぶ
- ステップ8:テキストエディタでJavaScriptを書く
- ステップ9:自分のサイトを作る
- ステップ10:ポートフォリオを作る
もちろん簡単な道のりではありません。
しかし、ステップをこなすことで確実にプログラミングの力が身につきます!
高校卒業までに全てのステップをこなすことを目標に、プログラミング学習をはじめてみてはいかがでしょうか。